
KoolMoves(flash動畫制作)
v10.2.0 官方版- 軟件大小:12.7 MB
- 軟件語言:英文
- 更新時間:2023-03-22
- 軟件類型:國外軟件 / 動畫制作
- 運行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權(quán):免費軟件
- 官方主頁:https://www.koolmoves.co
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論
KoolMoves是一款基于幀的動畫制作軟件,可以在軟件導(dǎo)入你設(shè)計的圖像內(nèi)容,從而將其添加為幀動畫,可以輕松制作HTML5動畫和制作flash動畫,軟件界面提供很多設(shè)計內(nèi)容,可以添加文本內(nèi)容,隨意在動畫上附加特效文字,也可以添加3D效果,添加淡入淡出文字效果,讓附加的文字內(nèi)容效果更好,用戶也可以在軟件使用繪畫工具設(shè)計新的動畫素材,也可以對素材著色,為動畫內(nèi)容添加交互按鈕,還可以創(chuàng)建骨骼結(jié)構(gòu),功能還是非常多的,適合需要設(shè)計flash動畫的朋友使用!

軟件功能
KoolMoves采用了Html5和Flash的方法? 電影創(chuàng)作與動畫制作過程相一致,因為它是由專業(yè)動畫師設(shè)計的。這是一個成熟的動畫包,以易用性和強大性為指導(dǎo)原則。
要在KoolMoves中制作動畫,用戶所要做的就是繪制或?qū)胄螤罨驁D像,然后重新定位、重塑和重新著色相鄰關(guān)鍵幀中的動畫對象,以獲得所需的外觀。KoolMoves會自動變形您創(chuàng)建的每個形狀之間的形狀,以實現(xiàn)平滑的動畫運動。這就像把一幅漫畫拼在一起。每一幀都包含文本、圖像、形狀、聲音和動作。對于角色動畫,一幀中的角色將處于一個姿勢,而在下一幀中則處于另一個姿勢。
骨頭
骨骼可以附著到除符號形狀之外的任何對象。如果您當(dāng)前正在將形狀繪制為符號,則可能應(yīng)該在“首選項”中禁用此選項。骨骼功能僅在卡通界面樣式中可用
Movie Clips
Movie Clips是KoolMoves的高級功能。電影剪輯是電影中的一部電影,它有自己的框架和時間線。電影剪輯很重要,因為電影剪輯的財產(chǎn)可以通過動作腳本動態(tài)更改
重塑
動畫的核心是運動。運動是通過將形狀從一幀改變到下一幀來實現(xiàn)的。更改可以采取多種形式:將形狀從一個位置移動到另一個位置,移動或變換與形狀關(guān)聯(lián)的點,更改形狀內(nèi)部或邊界的顏色,添加或刪除形狀中的點。KoolMoves提供了許多工具來完成所有這些任務(wù),而不會妨礙你的創(chuàng)造力。
框架事件
聲音和動作可以指定給關(guān)鍵幀。選擇“視圖”>“動作和聲音”,右鍵單擊畫布并選擇“編輯框架動作和聲音,或使用得分視圖的“動作和聽起來”選項卡頁。
使用KoolMoves常規(guī)效果
您有大約六種強大的效果,可以應(yīng)用于任何形狀、形狀組、文本、導(dǎo)入的SWF電影或電影剪輯。效果位于效果菜單欄、財產(chǎn)彈出窗口的效果選項卡、分?jǐn)?shù)彈出窗口的影響視圖和工具工具欄上。
軟件特色
Flash動畫是一種壓縮率相當(dāng)高的動畫文件格式,在網(wǎng)絡(luò)上日益受到歡迎。
軟件還能夠制作文字特效、導(dǎo)入矢量剪貼畫、附加 WAV/MP3 音頻文件。
這款軟件可以為文字按鈕和幀增加動作腳本,完全支持漢字的文字特效。
軟件內(nèi)置44種3D效果以及72種運動腳本效果,輕松制作出精彩的動畫。
增強版插入了官方提供的效果增強包中的所有組件,讓用戶更好使用。
還有網(wǎng)頁模板28類、剪貼畫29類、動態(tài)剪貼畫13類、文字效果102種。
使用說明
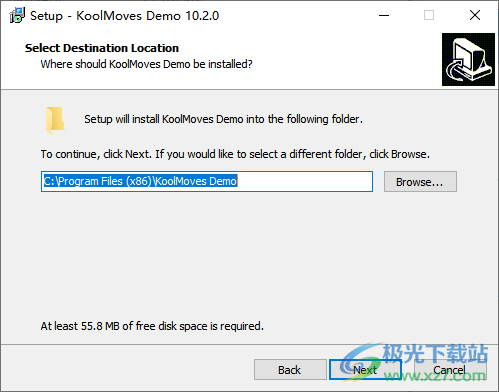
1、將軟件安裝到C:Program Files (x86)KoolMoves Demo

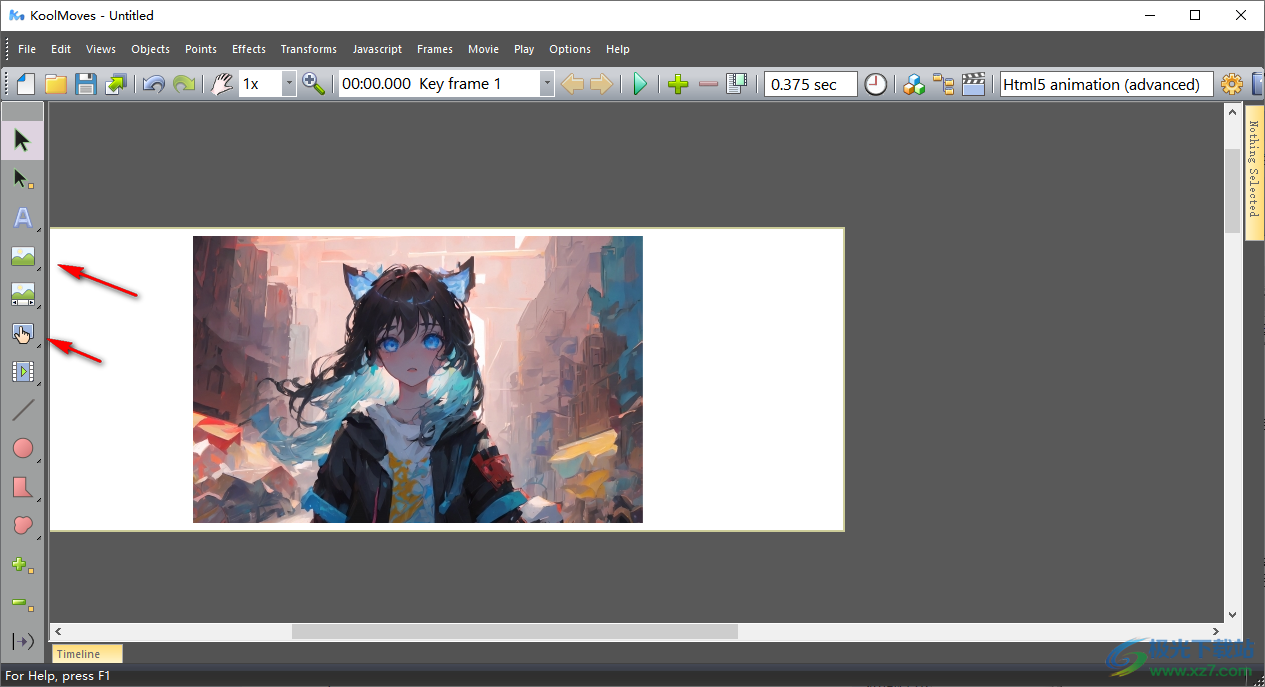
2、KoolMoves Demo界面如圖所示,您可以創(chuàng)建一個新的設(shè)計頁面手動繪圖

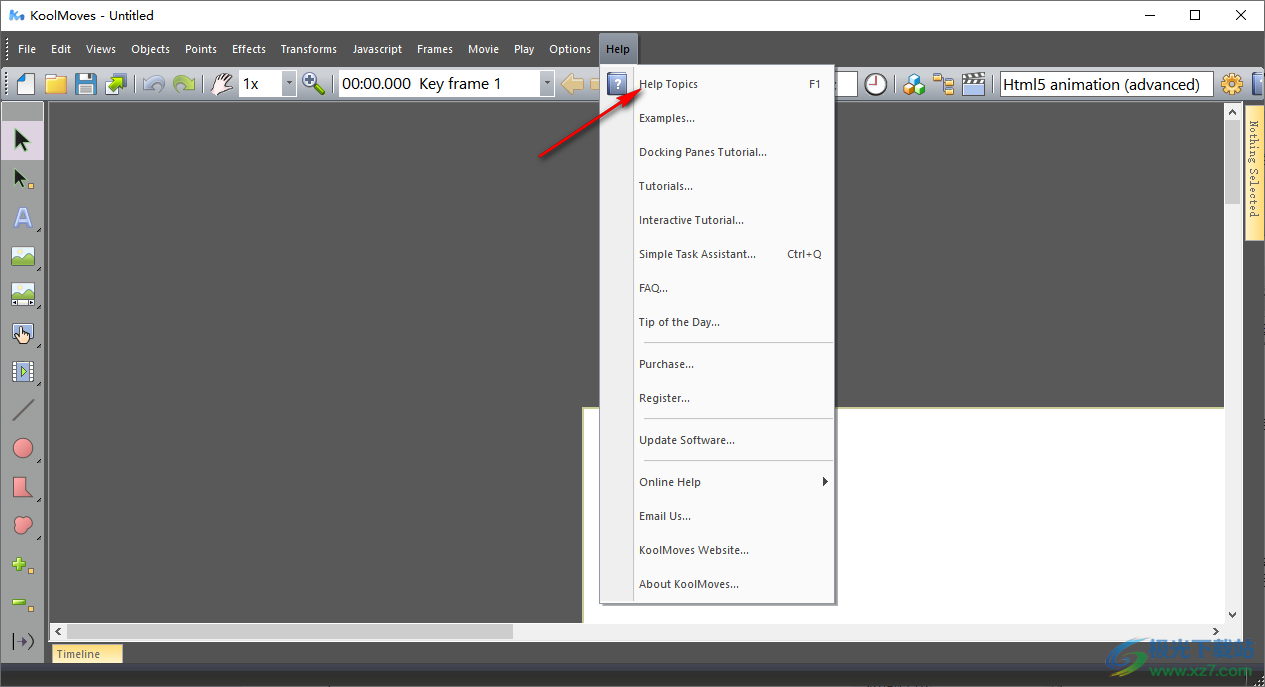
3、點擊help就可以查看軟件的全部功能介紹,學(xué)習(xí)軟件如何設(shè)計動畫內(nèi)容

4、導(dǎo)入功能,可以在軟件左側(cè)添加圖像內(nèi)容,添加svg內(nèi)容,也可以導(dǎo)入動畫或者h5素材

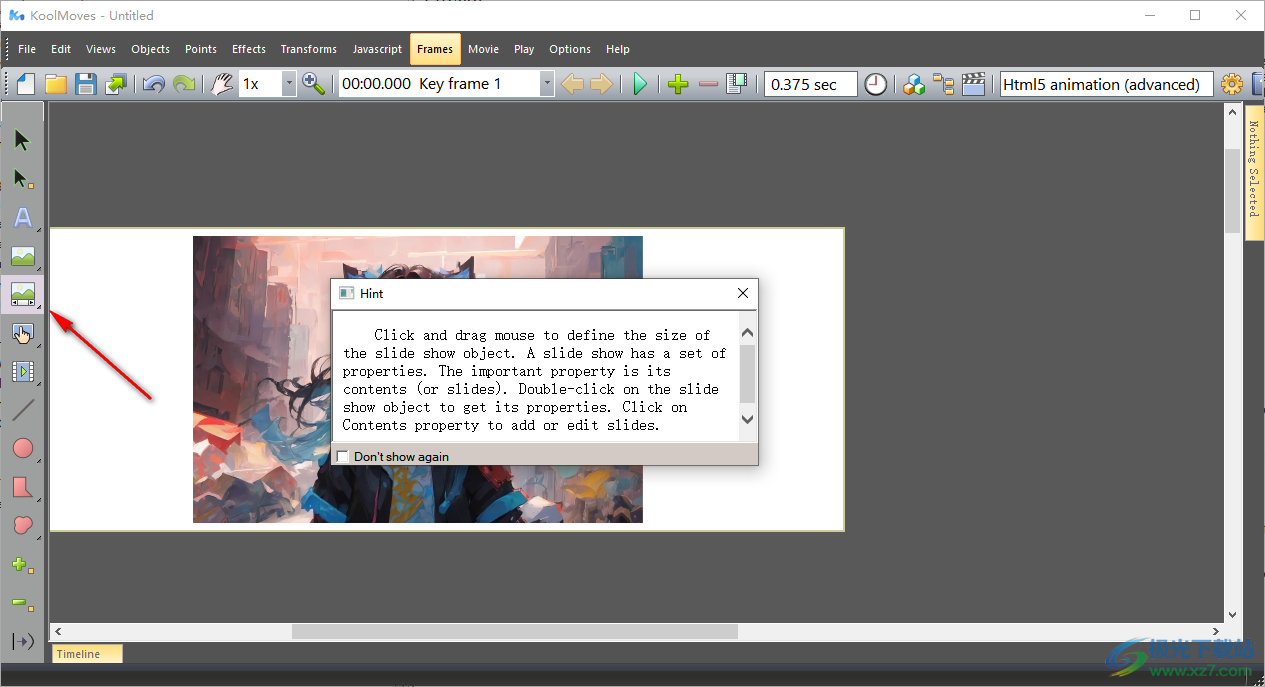
5、單擊并拖動鼠標(biāo)以定義幻燈片放映對象的大小。幻燈片有一組財產(chǎn)。重要的屬性是它的內(nèi)容(或幻燈片)。雙擊幻燈片放映對象以獲取其財產(chǎn)。單擊“內(nèi)容”屬性以添加或編輯幻燈片。

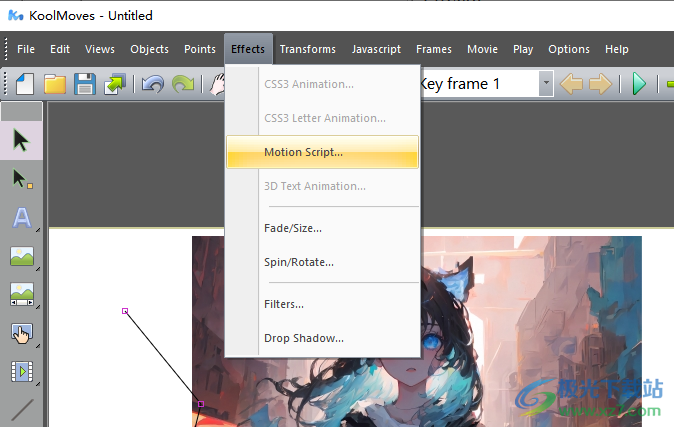
6、動畫特效內(nèi)容:
CSS3 Animation..
CSS3 Letter Animation..
Motion Script.
3D Text Animation..
20
Fade/Size.
Spin/Rotate..
Filters.
Drop Shadow..

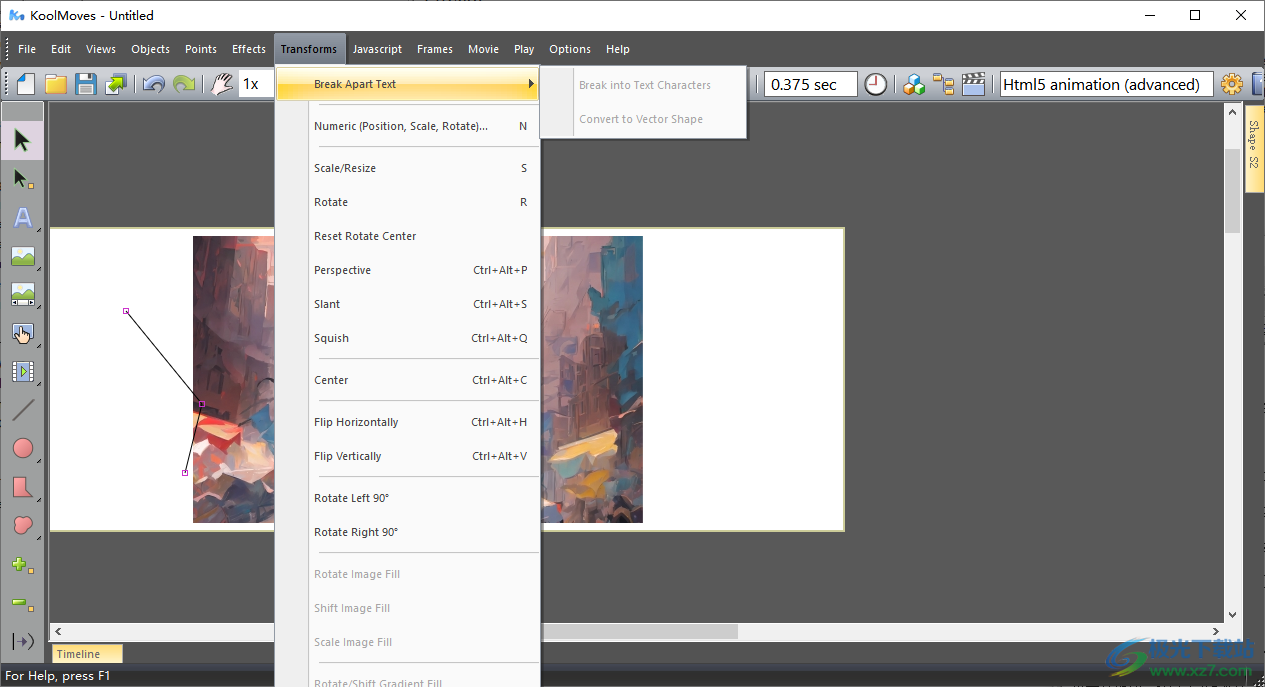
7、Transforms變化過渡效果
Break Apart Text
Numeric (Position, Scale, Ro
Scale/Resize
Rotate
Reset Rotate Center
Perspective
Slant
Squish
Center

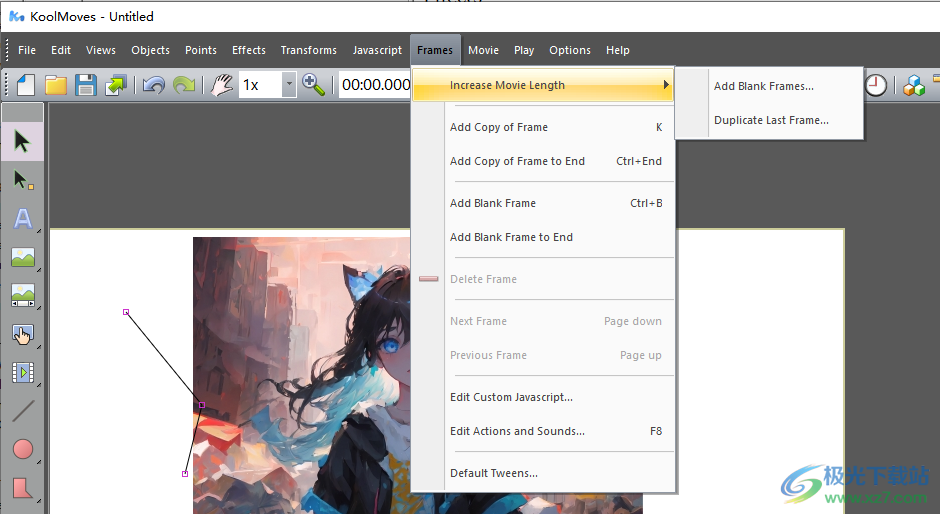
8、Frames幀控制功能
增加電影長度
添加幀副本
添加幀拷貝到結(jié)束
添加空白框
添加空白幀結(jié)束
刪除幀
下一幀
前一幀
編輯自定義Javascript..
編輯動作和聲音..
Default Tweens..

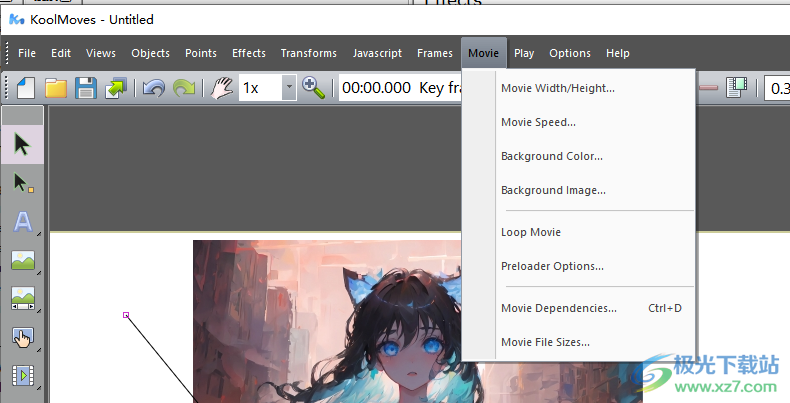
9、Movie控制
電影寬/高
電影速度
背景顏色
的背景圖片。
循環(huán)的電影
預(yù)緊器選項。
電影的依賴關(guān)系。
電影文件大小

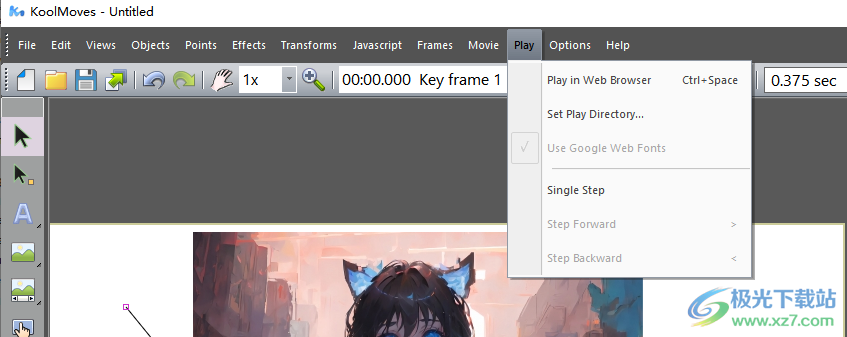
10、播放控制,支持在Web瀏覽器中播放、設(shè)置播放目錄。、使用谷歌Web字體

官方教程
翻轉(zhuǎn)示例
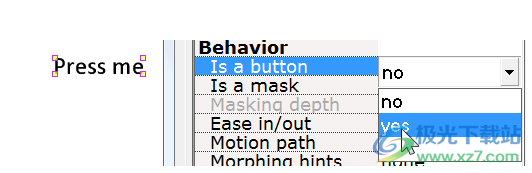
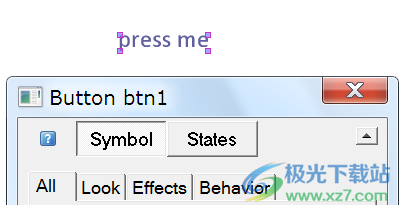
本基本教程將定義使用文本創(chuàng)建簡單滾動效果所需的步驟。通過1)選擇對象>轉(zhuǎn)換為按鈕或2)右鍵單擊然后選擇“轉(zhuǎn)換為按鈕”或3)按下工具工具欄上的按鈕圖標(biāo)(轉(zhuǎn)換為按鈕子菜單選擇)或4)在文本的財產(chǎn)窗口中選擇“是按鈕選項”,可以將文本制作為按鈕。

如果按下按鈕“財產(chǎn)”窗口中的“狀態(tài)”按鈕(在文本轉(zhuǎn)換為按鈕時添加),或單擊鼠標(biāo)右鍵并選擇“編輯按鈕狀態(tài)”,則會進入按鈕編輯環(huán)境,如下所示。
在將原始對象轉(zhuǎn)換為按鈕時,將從原始對象創(chuàng)建“向上”狀態(tài)。要創(chuàng)建“覆蓋”狀態(tài),請按頂部工具欄上的“覆蓋”按鈕。
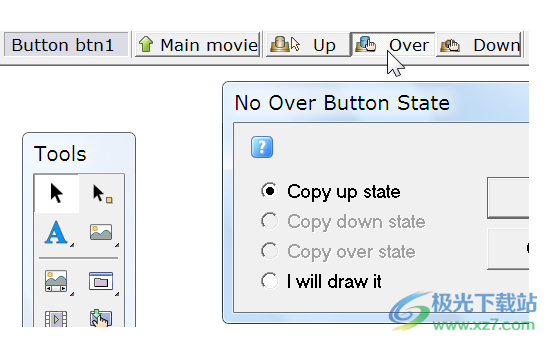
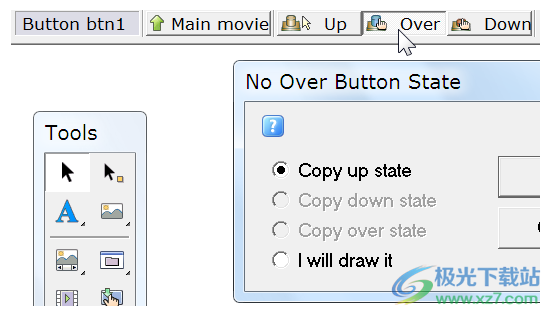
當(dāng)您第一次按下“Over”按鈕(對應(yīng)于鼠標(biāo)事件“roll-Over”、“roll-out”、“drag-Over”和“drag-out”)時,將出現(xiàn)一個彈出窗口,詢問您是要從以前繪制的狀態(tài)創(chuàng)建“Over(覆蓋)”狀態(tài),還是要從頭開始繪制。如果只更改狀態(tài)的顏色,則應(yīng)選擇復(fù)制向上狀態(tài),并將顏色從與向上狀態(tài)對應(yīng)的值編輯為要與覆蓋狀態(tài)對應(yīng)的數(shù)值。

為了使按鈕的上方狀態(tài)與上方狀態(tài)不同,文本顏色會發(fā)生變化。
要返回主影片,請按“主影片”按鈕。

當(dāng)電影播放時,鼠標(biāo)離開按鈕,我們會看到按鈕處于向上狀態(tài)。當(dāng)鼠標(biāo)懸停在文本按鈕上時,我們會看到該按鈕的懸停狀態(tài)。
鏈接和按鈕
通過1)選擇對象>轉(zhuǎn)換為按鈕或2)右鍵單擊然后選擇“轉(zhuǎn)換為按鈕”或3)按工具工具欄上的按鈕圖標(biāo)(轉(zhuǎn)換為按鈕子菜單選擇)或4)在財產(chǎn)彈出窗口中選擇“是按鈕”屬性,可以將形狀或文本制作為按鈕。一個按鈕可以作為指向另一個網(wǎng)頁的鏈接,但它的作用遠不止于此。您可以設(shè)計按鈕的外觀,以針對不同的鼠標(biāo)事件進行更改,還可以編程諸如“釋放按鈕后轉(zhuǎn)到另一個網(wǎng)頁”之類的操作(稱為GetURL操作)。
按鈕可以在flash播放器或網(wǎng)頁上動態(tài)呈現(xiàn)不同的外觀,反映鼠標(biāo)是離開按鈕、在按鈕上(例如,鼠標(biāo)懸停效果)還是按下了按鈕。您可以從財產(chǎn)彈出窗口頂部的狀態(tài)按鈕(對象轉(zhuǎn)換為按鈕后)創(chuàng)建和編輯三個按鈕狀態(tài)(向上、上、下)。每個狀態(tài)都可以有自己的聲音、形狀顏色等。按鈕的操作——按鈕的行為會導(dǎo)致網(wǎng)頁發(fā)生變化——被添加到按鈕對象中,而不是任何按鈕狀態(tài)(Up、Over、Down)。因為界面是所見即所得的(你看到的就是你得到的),所以按鈕在編輯環(huán)境中出現(xiàn)的每一幀的最終動畫中都會出現(xiàn)。換句話說,如果按鈕在一幀中丟失,那么它將在該幀的最終動畫中丟失。

如果按下按鈕“財產(chǎn)”窗口中的“狀態(tài)”按鈕,或右鍵單擊并選擇“編輯按鈕狀態(tài)”,則會進入按鈕編輯環(huán)境,如下所示。在將原始對象轉(zhuǎn)換為按鈕時,將從原始對象創(chuàng)建“向上”狀態(tài)。要創(chuàng)建“覆蓋”狀態(tài),請按頂部工具欄上的“覆蓋”按鈕。當(dāng)您第一次按下“Over”按鈕(對應(yīng)于鼠標(biāo)事件“roll-Over”、“roll-out”、“drag-Over”和“drag-out”)時,將出現(xiàn)一個彈出窗口,詢問您是要從以前繪制的狀態(tài)創(chuàng)建“Over(覆蓋)”狀態(tài),還是要從頭開始繪制。如果只更改狀態(tài)的顏色,則應(yīng)選擇復(fù)制向上狀態(tài),并將顏色從與向上狀態(tài)對應(yīng)的值編輯為要與覆蓋狀態(tài)對應(yīng)的數(shù)值。

在Over狀態(tài)編輯模式中,可以更改Over狀態(tài)的財產(chǎn)并編輯與Over狀態(tài)對應(yīng)的形狀。圖中顯示了一個十字線,以幫助對齊不同的按鈕狀態(tài)。
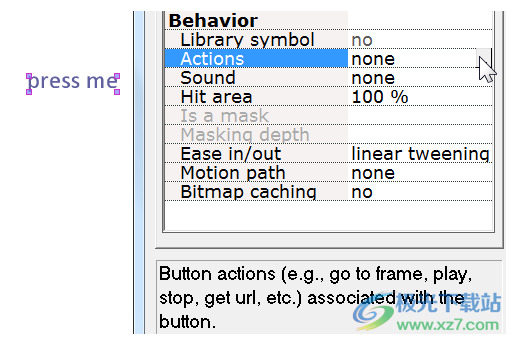
通過按下按鈕財產(chǎn)窗口中的操作屬性按鈕,可以分配和編輯按鈕的操作,這些操作可能由不同的鼠標(biāo)事件觸發(fā)。通過按下聲音屬性按鈕,可以為“上”和“下”狀態(tài)指定聲音。

+按鈕為您提供了可能的按鈕操作,其中大多數(shù)都是不言自明的。這些操作中的每一個都可以響應(yīng)一個或多個鼠標(biāo)事件。

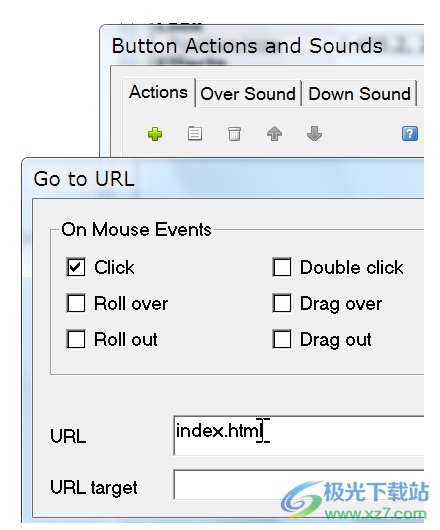
選擇獲取URL,會向我們顯示此彈出窗口。我們可以選擇哪些鼠標(biāo)事件激活“獲取URL”操作。已填寫操作的URL。按鈕的“Over”狀態(tài)將被激活,用于滾動、展開、拖動和拖動鼠標(biāo)事件。按下、釋放和釋放鼠標(biāo)外事件時會激活按鈕的“向下”狀態(tài)。

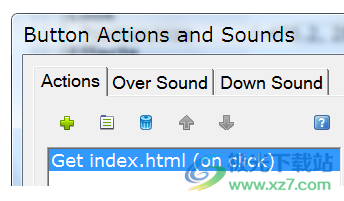
按下“確定”后,該操作將添加到與該按鈕相關(guān)聯(lián)的操作列表中。雙擊或選擇任何操作,然后選擇財產(chǎn)按鈕(Actions彈出窗口頂部左數(shù)第二個按鈕),可以對其進行編輯或查看更多詳細信息。

按鈕的操作不能因幀而異。如果希望按鈕的操作從一個幀更改到下一個幀,請將按鈕復(fù)制并粘貼到包含按鈕實例的同一幀中,然后將此按鈕剪切并粘貼到希望操作不同的幀中。
符號
創(chuàng)建小型Flash的主要方法之一? 動畫是通過將盡可能多的形狀制作成符號。符號是由其他形狀(稱為符號實例)共享的形狀。如果在一個實例中移動一個點,它將在整個電影的所有實例中移動(KoolMoves首先詢問您是否要更改所有實例)。如果在一個實例中更改漸變,則所有實例都將更改。等等。除了形狀、形狀位置、比例和旋轉(zhuǎn)變換的內(nèi)部顏色。這四個實例只會更改所執(zhí)行的實例,而不是所有實例。這是由Flash文件格式?jīng)Q定的。
為了簡單起見,KoolMoves將所有文本形狀都視為符號。
如果在單個幀或多個幀中有多次出現(xiàn)的形狀,那么如果不打算將單個點從一個幀移動到下一個幀,則建議將這些形狀制作成符號。在許多卡通化的情況下,你會想把點從一幀移到下一幀,讓嘴巴移動來模擬說話,或者讓手移動來模擬揮手,等等,所以這樣的形狀不是很好的符號候選。如果形狀是固定的,并且在整個電影中沒有變化,則沒有必要將形狀制作成符號(KoolMoves將自動處理這種情況)。
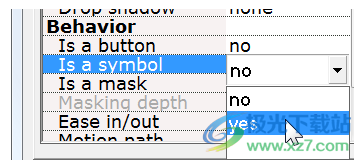
要將形狀制成符號,請為“符號”特性選擇“是”。應(yīng)在創(chuàng)建形狀后立即執(zhí)行此操作,然后再在框架內(nèi)進行復(fù)制或復(fù)制框架。請注意,該形狀的點具有不同的外觀,以表明這些點可能與其他形狀共享。符號實例與任何其他形狀一樣進行編輯。如果更改影響到其他實例,將向您發(fā)出警告。

下載地址
- Pc版
KoolMoves(flash動畫制作) v10.2.0 官方版
本類排名
- 1 Animate 2023中文版v23.0 官方版
- 2 crazytalk animator 3(二維動畫制作)v3.03.1230.1
- 3 Autodesk 3ds max2024中文版
- 4 Cartoon Animator(2D動畫制作軟件)v5.2.2112.1
- 5 碩思閃客巫師漢化特別版v4.1 正式版
- 6 clip studio paint中文版(優(yōu)動漫)v2.0.6
- 7 toon boom harmony2022(動畫制作)v22.0.3.29160
- 8 Adobe Animate 2024(動畫設(shè)計)v24.0
- 9 adobe flash cs5電腦版v11.5.0 簡體中文版
- 10 PixelOver(像素藝術(shù)動畫軟件)v0.15.0.3
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動
- 驅(qū)動精靈
- 驅(qū)動人生
- 網(wǎng)卡驅(qū)動
- 打印機驅(qū)動


































網(wǎng)友評論